Software App Ui Design Map

Product Design Methods In A Mind Map
![]()
TL;DR: If you are wondering when to apply which design methods, or if you are interested in a knowledge map of Product/UX design, 👉this mind map may help you. The rest of this article is a detailed explanation of the map.
Why?
Why bother to make a map? The answer is to connect the dots systematically. In our daily designer lives, we practice many methods and skills — some are useful but some aren't. We need a 'when to use what' guide on paper. And a mind map exercise can help. It also gives an overview of all the methods needed throughout the design process.

How ?
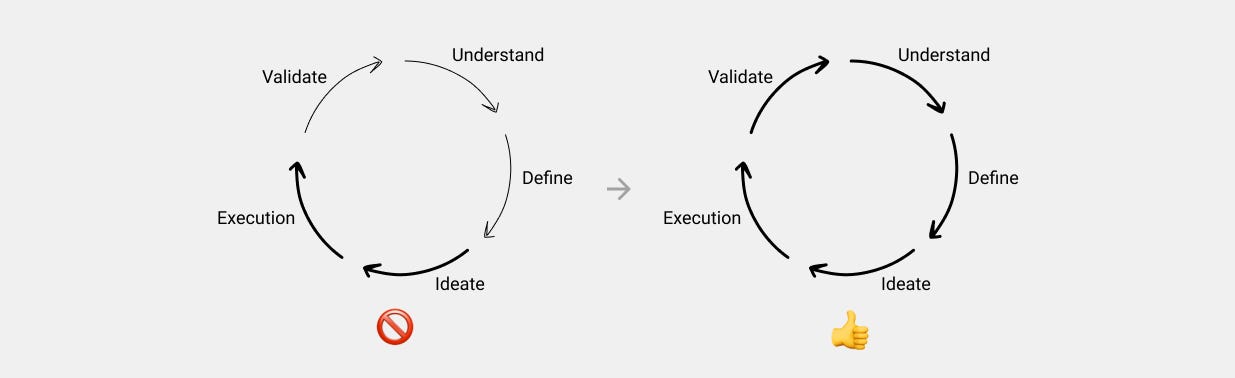
How to start? First, identify a design process. Mine is 'understand, define, ideate, execute, and validate'. There are available ones to use, e.g. Lean UX and Stanford design thinking. Then, map out methods and skills that are suitable for each stage in the process. Most importantly, designers should involve themselves in all the phases during the process.

What ?
A mind map of methods/skills/knowledge.View the map
As a designer, we need to know not only user experience 🍇, but also business 🔵, technology 🧡, communication skills 🍏, etc. I color coded the map based on these categories.
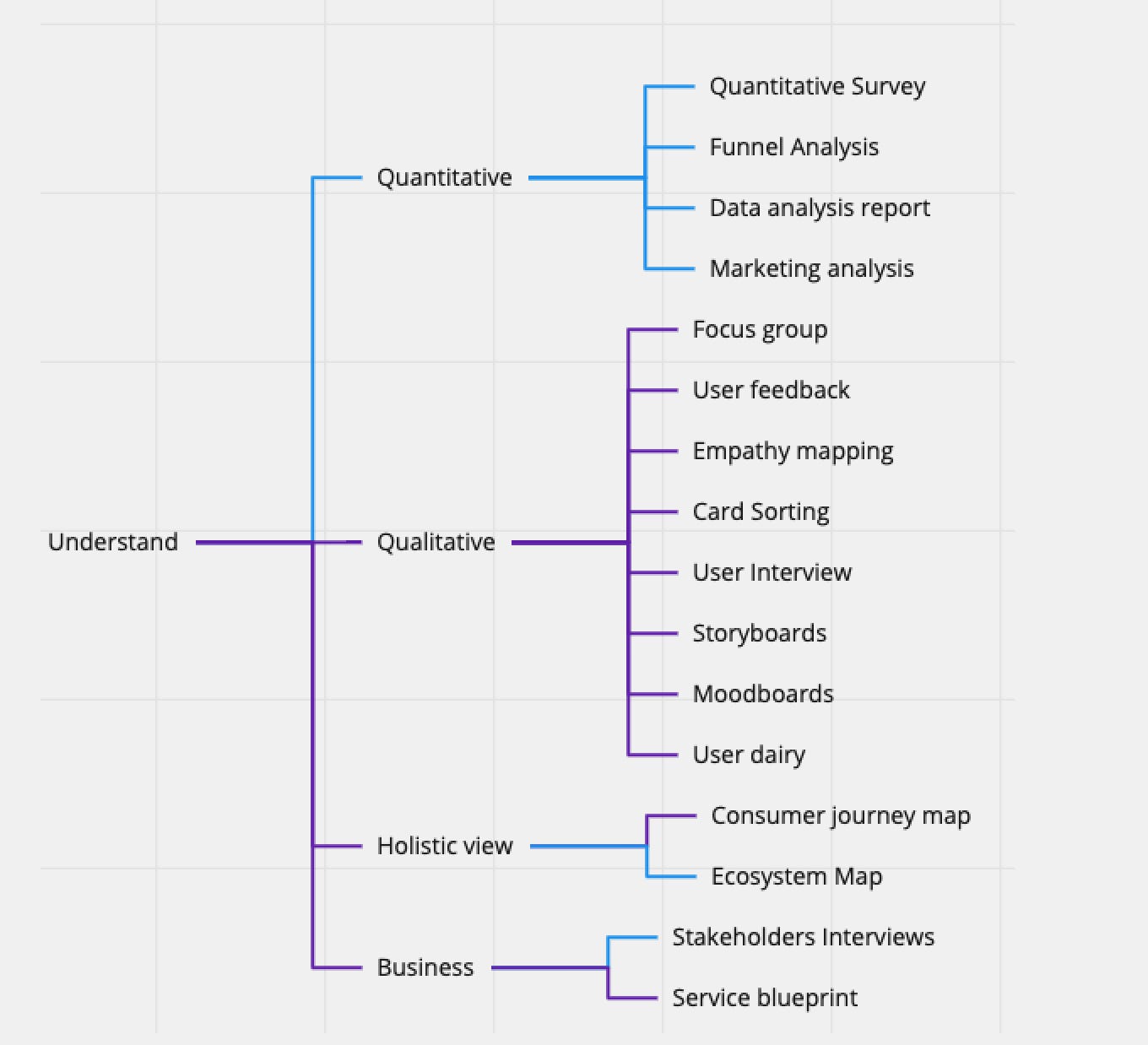
1. Understand
In the understand phase, we put ourselves into users' shoes and understand their likes & dislikes, context, needs, pain points, etc. Meanwhile, we learn about the business: What is the money-making model? What are the metrics to measure business success? What are the challenges? What product cycle we are in?

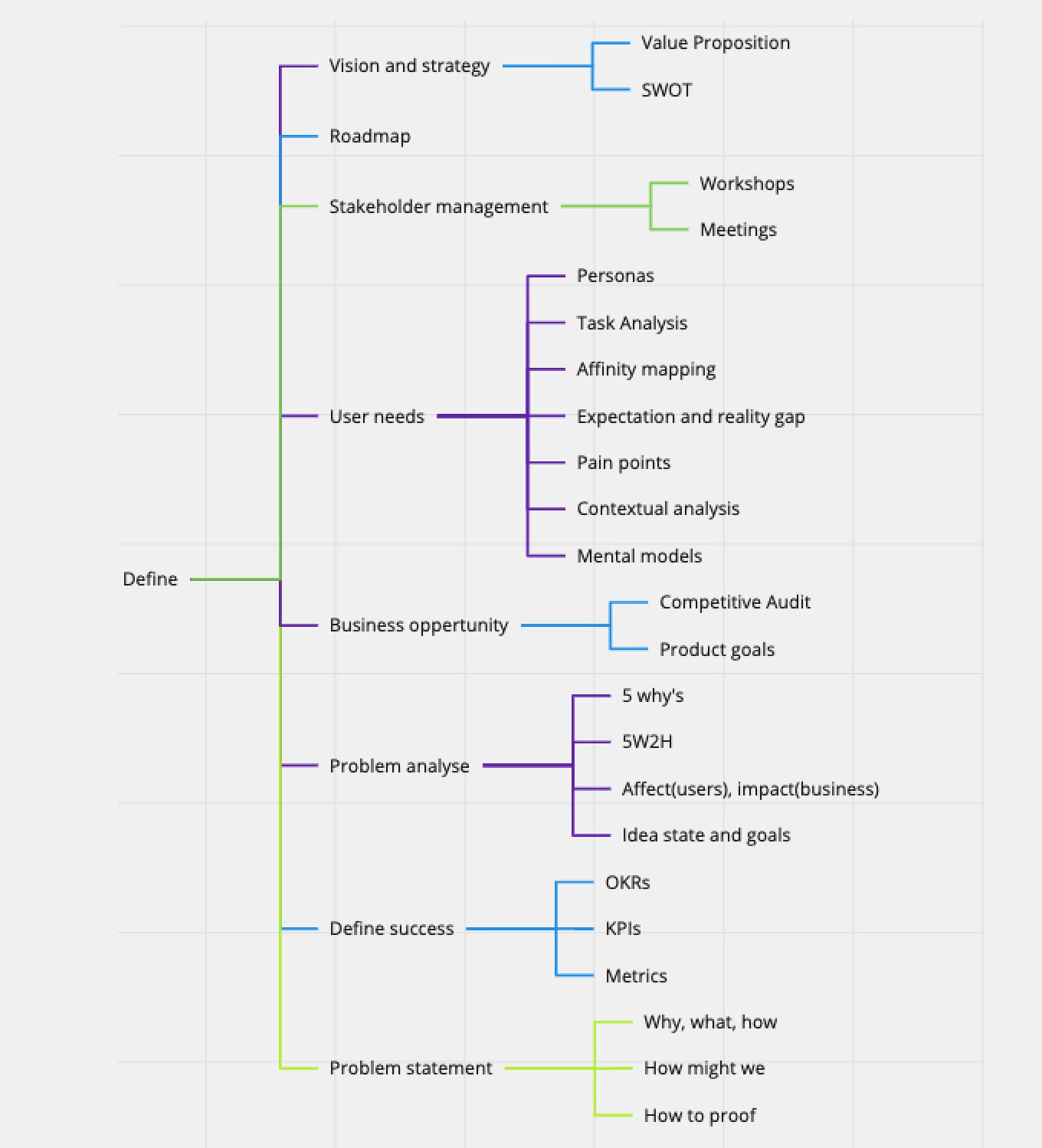
2. Define
In the Define phase, we work with the team, especially the product manager to discover problems and opportunities. The ability to gather insights and synthesize data and abstract input to a problem is very important.

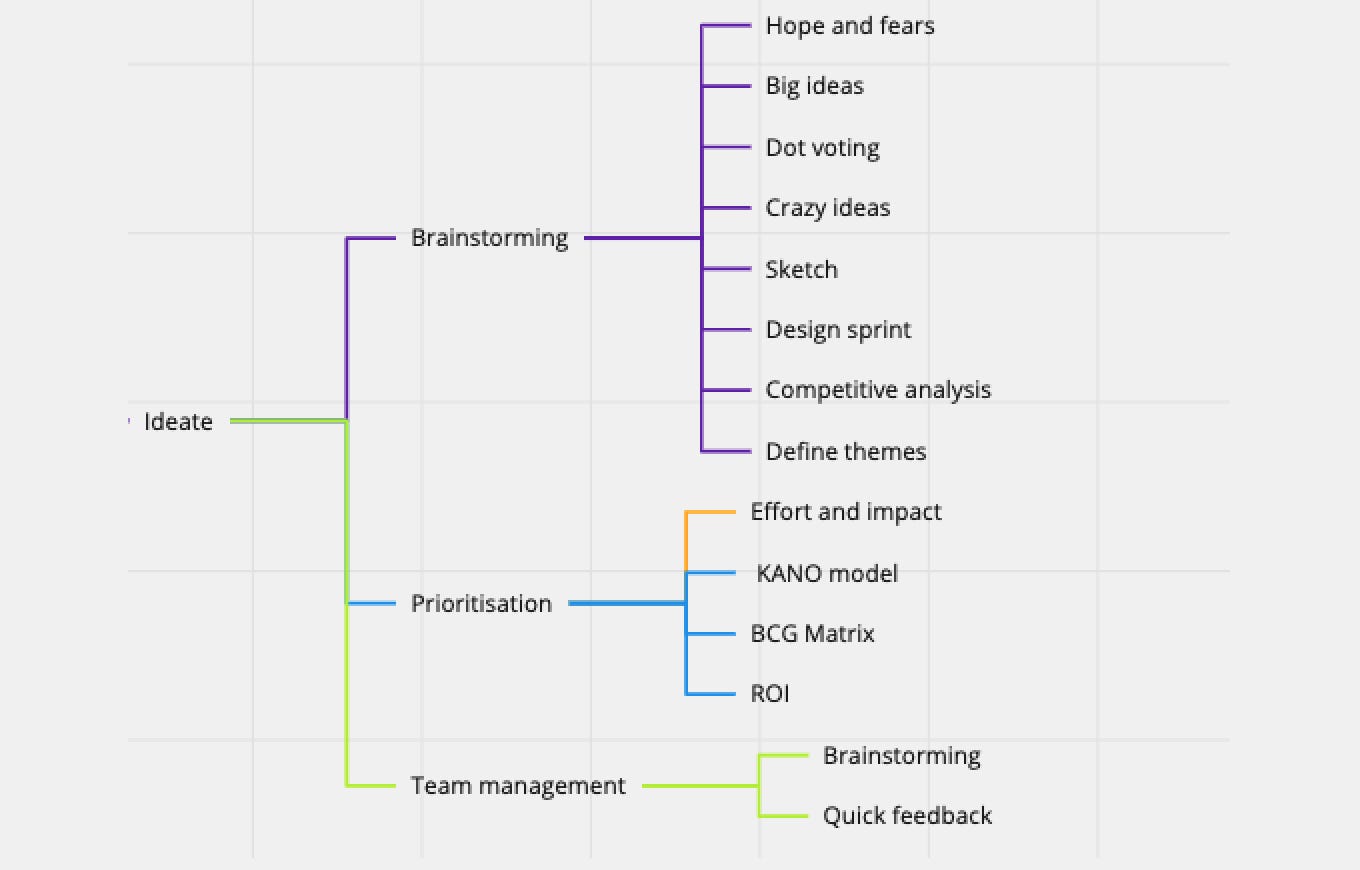
3. Ideate
We come up with ideas that create a win-win situation for both users and businesses. And involve the team at this phase so everyone can contribute with their own expertise. Make sure the ideas are planed and will land on the product eventually. Also, think about how to measure success.

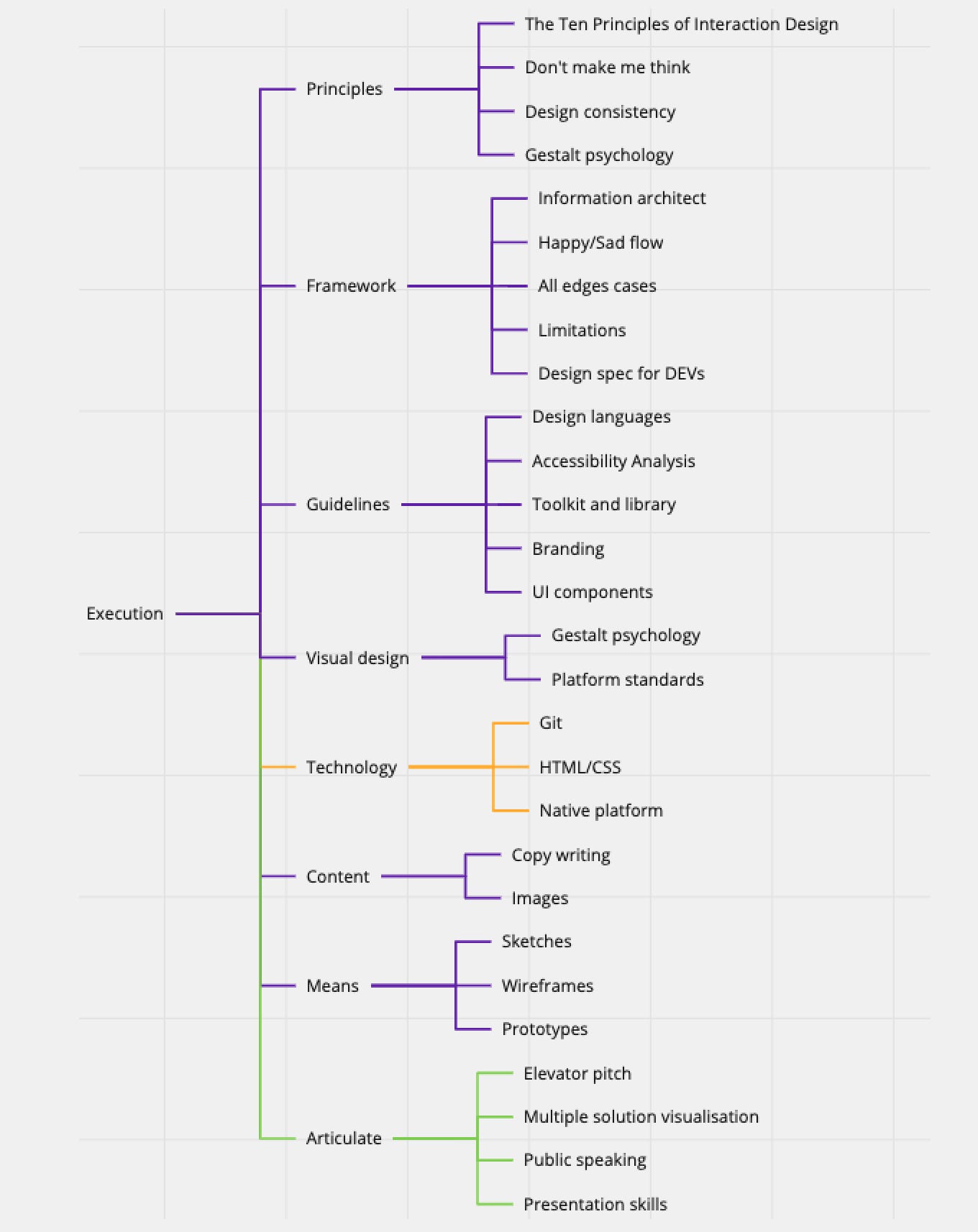
4. Execute
This Execute phase is about making and communicating. Theoretical knowledge is the base, empathy for users is the must-have, and feedback from Developers or others helps us succeed. Organize a hand over meeting with developers is always helpful, and presenting a well-thought-through flow with all coroner cases and a lively prototype.

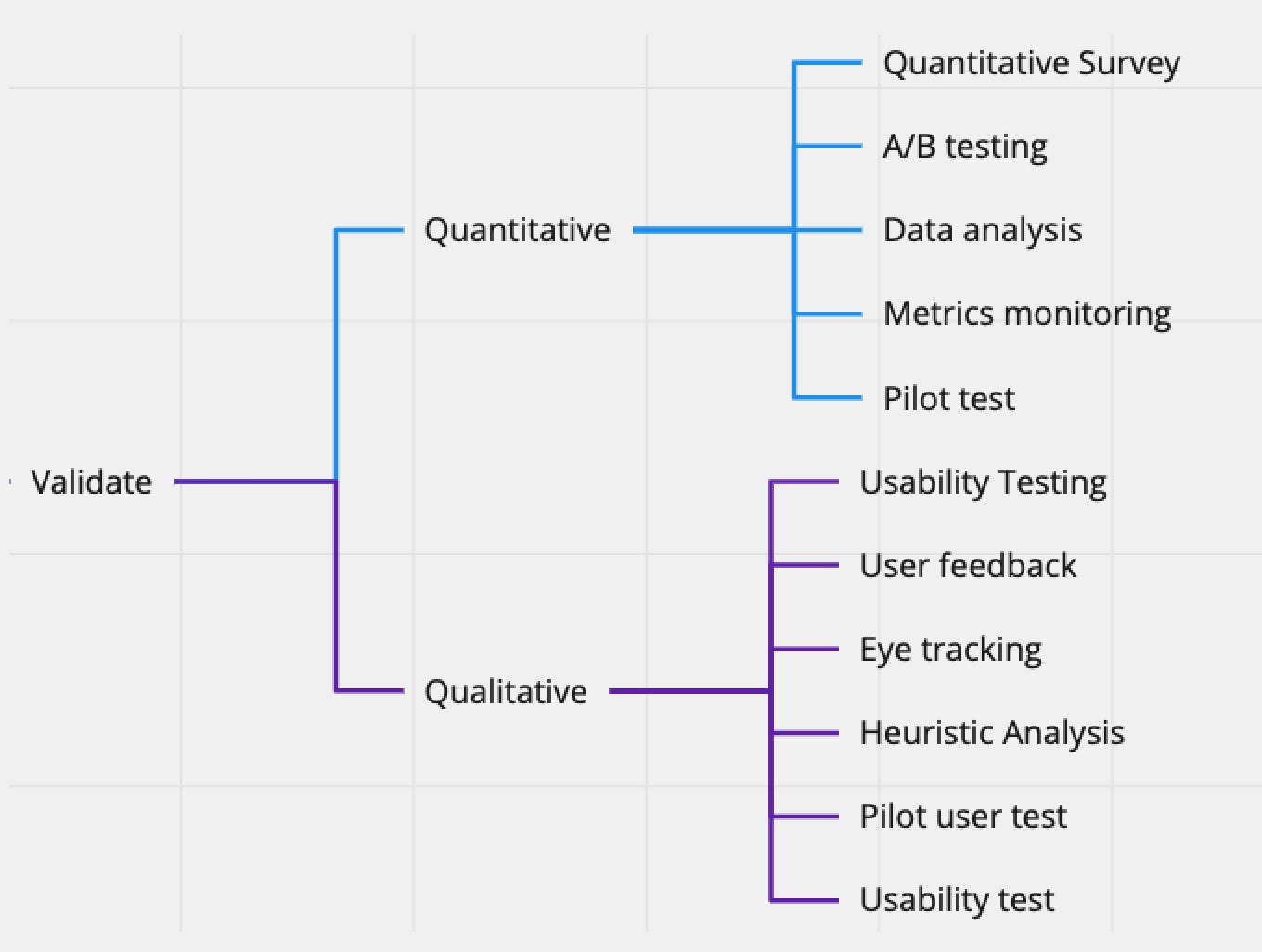
5. Validate
Different stories have different ways to validate. Besides looking for what you predicted, also pay attention to other metrics or feedback. Also, make sure qualitative study is part of the procedure at the beginning, so that you have a solid ground to advocate for your users. Never forget to follow up after the validation — what you can improve? what are the new opportunities? Do you need more validation?

Link of the full map: https://miro.com/app/board/o9J_ktZHnRA=/
So, start making a mind map for yourself! Keep thinking about 'when to use what' and developing your map day by day. It will eventually help you develop a framework to approach problems.
Follow me 👩🏻🎨 and read more design stories . I also post update on Twitter.
My other articles:
Soft skills & technical skills for growing fast in your UX design careers:
A design method mind map for designers at all levels:
About product design philosophies:
Software App Ui Design Map
Source: https://uxplanet.org/product-design-methods-mind-map-f6511820a7d5
Posted by: millswisted.blogspot.com

0 Response to "Software App Ui Design Map"
Post a Comment